As a designer, good (or bad) design is all about the choices you make. One of the most important decisions you’ll make is what typefaces you will use to produce your headlines, subheadings and body text.
Strong typeface choices set the appropriate tone for your intended message, while inappropriate typeface choices send conflicting messages and can disrupt the message you intended to communicate.
Today we will practice making strong typeface choices.
Objective:
- I can select the most appropriate typeface available for a given design scenario.
Vocabulary Words:
- Type
- Typeface
- Font
- Serif
- Sans Serif
- Script
- Ornamental/Decorative/Display
Links:
None.
Topics Discussed:
- Serif Fonts
- Sans Serif Fonts
- Script Fonts
- Ornamental/Decorative/Display Fonts
Assignment:
You’ve seen those “Hello! My Name Is…” badges, right?

They’re pretty generic. They use generic fonts and simple design to make them easy for anybody to recognize and use. What if we could personalize a Hello badge to fit our own personalities? Today, we’re going to use what we’ve learned about typefaces and the Principles of Design to redesign a Hello badge to reflect different aspects of our personalities. To do this, you will need to make important choices about how you arrange the page, what typefaces you would like to use, and what colors you would like to use to effectively communicate a message about who you are.
- Create a new InDesign document with the default size, but use landscape orientation.
- Use the Pages palette to create three additional pages, for a total of four pages.
- Take a few minutes to think of four words that describe what you are. For example, you might use words like “student, teenager, athlete, musician, gamer, superstar, etc.” This will work best if you think of your own, so try to think of four nouns that best represent you.
- On each page, create a headline containing the words: “Hello” and “My name is”. Select a typeface and font size that makes these words easy to read, and make “Hello” slightly larger than “My name is”.
- In a single, very large headline, type your name. Select a font that is appropriate for your name, and try to make your name fill the page without going over the pink margins.
- Finally, near the bottom of the page, type the words “and I am a _______.” Fill in the blank with one of the four descriptive nouns that you thought up for yourself.
- Fill in the background with a color, by creating a rectangle the size of the entire page and placing it on a layer below your main text layer. Lock this layer to protect your background.
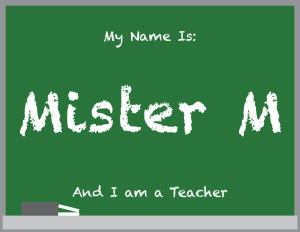
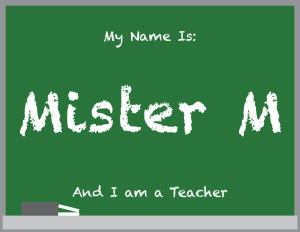
- Your goal with this assignment is to choose typefaces and page design elements that look appropriate for the descriptive noun that you have chosen. For example, since I’m a teacher, I used a chalkboard font called “Chalkduster”, since chalkboards are commonly associated with teaching. I also changed the background color to a chalkboard green to give the idea of a chalkboard.

- Add any graphics or drawings that you would like to include to make your design more visually appealing. For example, I added the grey rectangle and the thin white rectangles on the bottom of the page to represent a chalkboard eraser and two pieces of chalk.
- Repeat this process on the following three pages for the remaining three words you have chosen.
- When you have all four pages finished, save the document as “Your name – Typeface Choices” and upload the document to today’s assignment post in Google Classroom by the end of the day on Thursday, October 4th.
Assigned: October 1st, 2018
Due Date: October 4th, 2018