Objective:
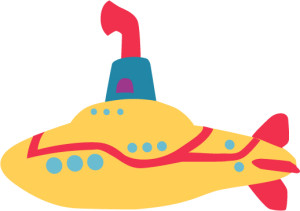
Students will be able to practice the use of the pen and shape tools in Illustrator by tracing a picture of a submarine, so they can continue to develop mastery of the drawing tools.
Video Links:
Review the video links in Week 1’s lessons to refresh your memory on the use of the Shape tools and the Pen tool.
Topics Discussed:
- Select Tool (Black Arrow)
- Direct Select Tool (White Arrow)
- Shape Tool
- Line Tool
- Brush Tool
- Blob Brush Tool
- Pen Tool
- Anchor Points
- Convert Anchor Point Tool
Assignment:
Create a new Illustrator Web landscape-oriented document with all the default settings and one artboard. Using the pen tool, the shape tools and techniques demonstrated in the videos and discussed in class, your goal is to draw the yellow submarine in the picture above. A copy of the image is provided in the link below to use as a reference.
Here’s the catch: You may only use the Pen Tool and the Shape tools to draw. You may not under any circumstances use the Brush or the Blob Brush tools. Don’t even try – I’ll know the difference.
Be sure to use closed shapes to make parts of the sub that need to be filled in with color, and use the Object -> Arrange menu to change whether objects are in front or in back of each other.
Do your best to make your sub look like the one in the picture, but if you want to change the fill colors, you may do so. (for example, the sub doesn’t necessarily need to be yellow). Good luck and happy drawing!
Sample Image File Link:
Assigned: January 12th, 2026
Teacher Pacing Due Date: January 13th, 2026