Objective:
Students will be able create and modify paths and shapes by using the Pen Tool in Illustrator so they can begin to master the powerful capabilities of this versatile tool.
Video Link:
Activity Link:
None
Topics Discussed:
- Pen tool
- Modify anchor points and handles
- Convert corner points
- Smooth curves at anchor points.
Assignment:
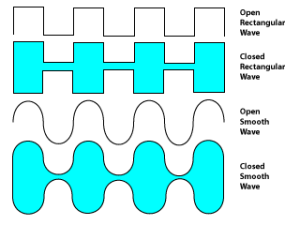
Now that you’re a little more comfortable with the pen tool (don’t forget to post your high score from the Pen Tool Game!), demonstrate the usage of the Pen tool on the lower right artboard by drawing an open rectangular wave, a closed rectangular wave shape, an open smooth wave and a closed smooth wave shape. Apply a colored fill to the closed waves.
If it helps, you may copy the image below to your fourth artboard and trace the four waves using the Pen Tool and the techniques you learned helping Weber the Alien in the Pen Tool Game.
When you are finished, it should look something like this:
Save the file. Make sure you have all of the required activities from this week on each of the four artboards, and turn this entire document in to the “Illustrator Week 1” assignment post on our Google Classroom page by the end of the day on Friday.
Assigned: January 9th, 2026
Teacher Pacing Due Date: January 12th, 2026